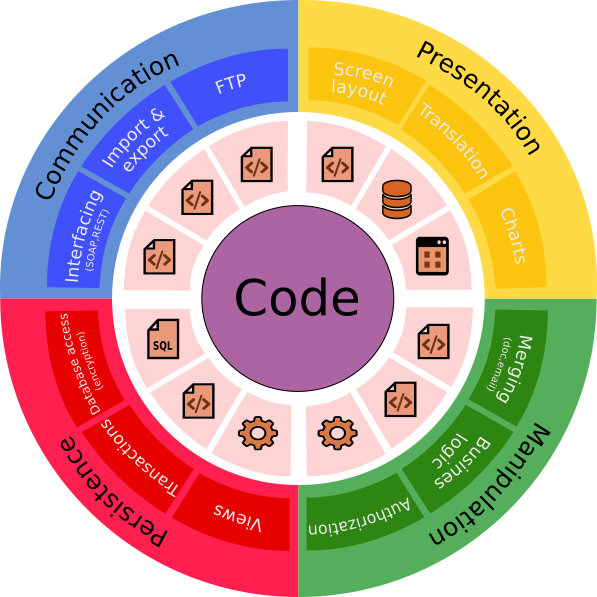
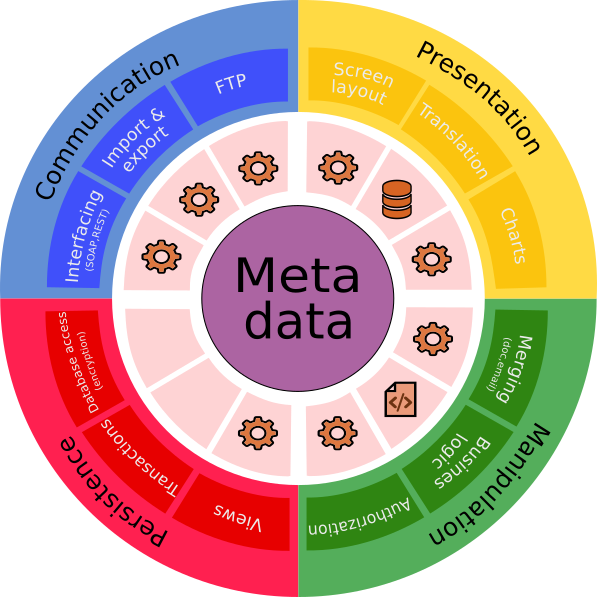
The architecture of UWT
From tedious, time-consuming and costly…
In the past everything was coded, and in most cases the code related to user interface, business logic and data persistence was combined in a single class or file. When creating a new application, developers copied code parts of previous applications as a basis for a new application and started from there.
Needless to say, this approach was prone to bugs. Manual coding created long lead times, resulting in high costs. Furthermore, these applications could not simply be changed. Any alteration demanded recompiling and installment of the new code. Typically, applications would support only one database, limiting its possibilities.
Really, the creation of web applications was reserved for large organizations with specific expertise and deep pockets.

Old school development:
- Large development and lead time.
- High development costs.
- High risk for bugs.
- Requires experienced developers.
- Support for one database.
- Language support in most cases not supported or translations are compiled into code.
- Small changes require recompiling and installing the changed code.
…to fast, versatile and robust
But not anymore. With UWT, creating an application is reduced to creating a data model and writing the more complex business logic – all the rest is built-in and is ready to be configured.
Development based on metadata:
- Development time reduced to 30%.
- Much lower and more predictable development costs.
- Because most code is toolkit code (which is the same for all customers) much less bugs.
- Less experienced developers needed.
- Build in support for three databases and in the future possibly even more.
- Language support included and translations are stored in data.
- Changes related to screen layout, views, configured business rules, interfaces (and more) can be made from within the application.

UWT’s development process
UWT’s main development process consists of three steps:
- Creation of a datamodel.
- Configuration.
- Adding business logic.

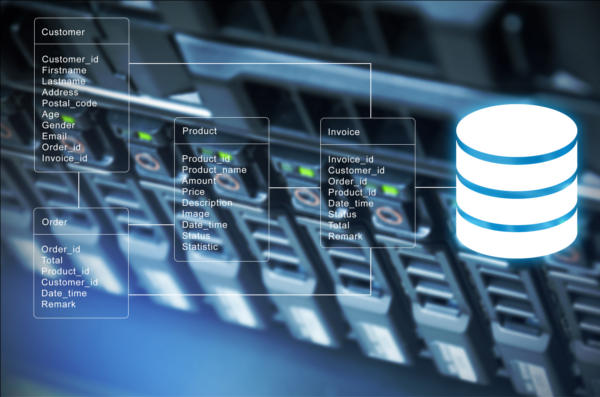
Developing the data model
A data model is created by using specific files that define classes (tables) and fields, similar to designing a data model using UML. Mind you, the creation of a data model is no trivial task. It requires skills and experience. Errors, or inefficiencies in your data model can add to your development time, lead to inconsistent user interfaces, complicate the creation of graphs or XML interfaces, and cause many more problems. If you would prefer to team up with someone to develop a data model, you might want to meet the partners we work with.
Once you developed the data model UWT can automatically generate the updates for the metadata and database tables.
Configuration
From inside the application you can now configure things like:
- Create users, user groups and function groups.
- Define authorization. Using the administrator account, you can easily authorize
tables and fields (vertical authorization) and records (horizontal authorization). - Create screen layouts for your classes (by using the built-in layout editor).
- Create views.
- Add translations if needed, or upload them using a CSV file.
- Create graphs, interfaces, neural networks,…


Adding business logic
UWT is built with Google Web Toolkit® (GWT). This allows you to write web applications using only Java. No knowledge of JavaScript is required.
You can add business logic to a menu or to tables and fields. For simple logic, you can use predefined rules, which you only have to configure. More complicated business logic must be coded and this code is either added to the client or the server side code. The code itself is exactly the same. Where your code resides, mostly depends on availability of the data needed. Business logic is implemented by using a set of API’s (classes) that you have to extend.
UWT by default completely separates your business logic from the user interface making a UWT implementation easily readable and easy to maintain. Any changes you make to the data inside a business rule will be automatically shown in the user interface by means of a refresh.
Data persistence
Like any other application, UWT requires a database to operate. It has built-in support for the following databases:
- MySQL
- Oracle 12c
- MS SQL server
You do not have to write any SQL within your application. The data persistence layer of UWT takes care of generating the necessary SQL, based on the metadata available in the system. It knows all about the specific quirks of these databases. Within the application, you have an API based on entities that allows you to read, modify and write data in the database from within the business rules.

Why you should use UWT for your next web application
Our application development tool enables you to create very complex and large applications. Applications with more than 200 tables (including UWT) have already been made and there is not really a limit.
UWT is easy to use, for the following reasons:
- Clean code, easy to maintain. UWT is structured in such a way that user interface, business logic and data persistence are strictly separated. This makes the structure of the code very clean and easy to maintain. For instance, it is child’s play to find all places in the code where a specific field is read or updated.
- Code is easily moved from client to server and vice versa. Due to the use of GWT, all business rules are coded in Java. UWT offers to client and server rules the exact same API. The use of Java (opposed to JavaScript) gives you many advantages. For example, type checking at compile time creates more stability. GWT optimizes your code for specific browsers, so you don’t have to test the code in various browsers. And you can re-use code on client and server side.
Not all business rules can be coded in the client, due to the unavailability of data. By default, only data that is one level deep, is available in the client. - No coding needed for showing data in the user interface. For most field types more than one widget exists. This allows you to choose the best user experience in a particular situation. Code can still be used to create a more complex screen layout.
- Built-in dashboard. UWT comes with a built-in dashboard, monitoring for instance CPU, memory and disk. It also will inform you if exceptions, interface or schedule errors have been found. Also, it is possible to create a ticket automatically (by sending an email), if this is supported by the service desk software you use.
- Built-in support for HighCharts™. HighCharts enables you to easily create graphical charts, like pies, bars, lines and chatter charts, without the need for a separate Business Intelligence application. These charts can also be used in the layouts and for creating dashboards.
- Server runs on Windows and Linux and has support for MySQL, SQL server and Oracle 12c. This allows you to select any hosting provider you want. Because UWT does not make use of any database specific functionality you can easily switch from one database to another in a matter of minutes.
Supported technologies
UWT was tested with the following software:
Server OS’s:
- Windows
- Linux (Tested with Ubuntu 16.04 LTS)
Browsers:
- Chrome
- Firefox
- Internet Explorer 11 and Edge
- Opera
- Safari
Databases:
- MySQL 8,
- MS SQL server,
- Oracle 12c (extended string size)

Questions?
We can imagine that you would like to learn more about UWT. Feel free to ask us! Simply write an email to info@ultimatewebtool.com. We look forward to hear from you!
